In het kort
Omdat het digitale landschap (gelukkig) niet stil staat, veranderen ook de functietitels met de tijd. Vroeger was er een Designer, Webmaster of bijvoorbeeld een Interaction Designer. Tegenwoordig zijn er begrippen zoals UX (User Experience) en UI (User Interface) en deze twee zijn echt verschillend van elkaar.
Als we het hebben over UI en UX, horen wij wel vaker; wat is dat? Omdat de benamingen nogal verwarrend zijn, zal in dit blog duidelijk naar voren komen wat nu precies UI en UX is en wat de verschillen zijn t.o.v. elkaar. Daarnaast komen er nogal wat technische termen voorbij als men kijkt naar de werkzaamheden van een UI- en UX-Designer. Aan het eind van dit blog weet je wat en waar een UI- / UX-Designer zich mee bezig houdt.
Wat is UX?
UX staat voor User Experience. UX is een iteratief proces van definiëren, analyse & onderzoek, visual design, implementatie design, evaluatie en optimalisatie. Het doel van UX is volledig gebaseerd op gebruikerservaring. Aan de hand van eventuele tests, gebruikersonderzoeken statistieken en analyses (Online Marketing) wordt nagegaan hoe een gebruiker bepaalde websites, apps etc. ervaart. Hoe gaan wij nu te werk bij Nexwork:

Het UX-Proces
- Onderzoek en strategie bepalen met de klant (strategische sessies)
- Klantprofiel creëren (persona’s ontwikkelen)
- Sitemap en wireframe vastleggen (eventueel in samenwerking met klant)
- Prototype maken en duidelijk aangeven functionaliteiten (deze ook testen)
- Ontwikkelen en reviewen
Belangrijk tijdens deze stappen is dat de eindgebruikers altijd centraal staan bij de beslissingen die genomen worden.
Als men zeker wil weten of het proces van UX-Design tot een akkoord kan komen is het belangrijk om de eindgebruiker altijd mee te nemen in de processen. Het uiteindelijke design, gevoel en gebruikersgemak zullen ervoor moeten bijdragen dat de eindgebruiker ten alle tijden het gevoel heeft geholpen te worden. Dit resulteert namelijk in een definitief ontwerp waarmee de UI-Designer in samenspraak met de UX-Designer aan de slag kan.
Wat is UI?
UI staat voor User Interface. Het doel van UI is om de interface (ontwerp, kleurgebruik en fontgebruik) van een website, of andere digitale omgeving, te ontwerpen met als uitgangspunt deze zo gebruiksvriendelijk te laten functioneren. Er moet een optimale User Experience (UX) ontstaan. Het UI-Design zorgt er voor dat het UX-Design kleur en vorm krijgt met in het achterhoofd de werking ervan. Als voorbeeld: waar plaats je de CTA-button, zodat deze gemakkelijk te begrijpen is?
Het proces voor een UI-Design gaat als volgt:
- In kaart brengen van wensen van de opdrachtgever eindgebruiker
- Bepalen van doelgroep (user stories en persona’s) (met UX-er)
- Creëren van een User Interface Design
- Opstellen Design System (bv: Atomic Design)
- Meedenken over nieuwe toepassingen
- Uitvoeren van tests, bijvoorbeeld usability tests
- Bijdragen aan het bouwen en implementeren.
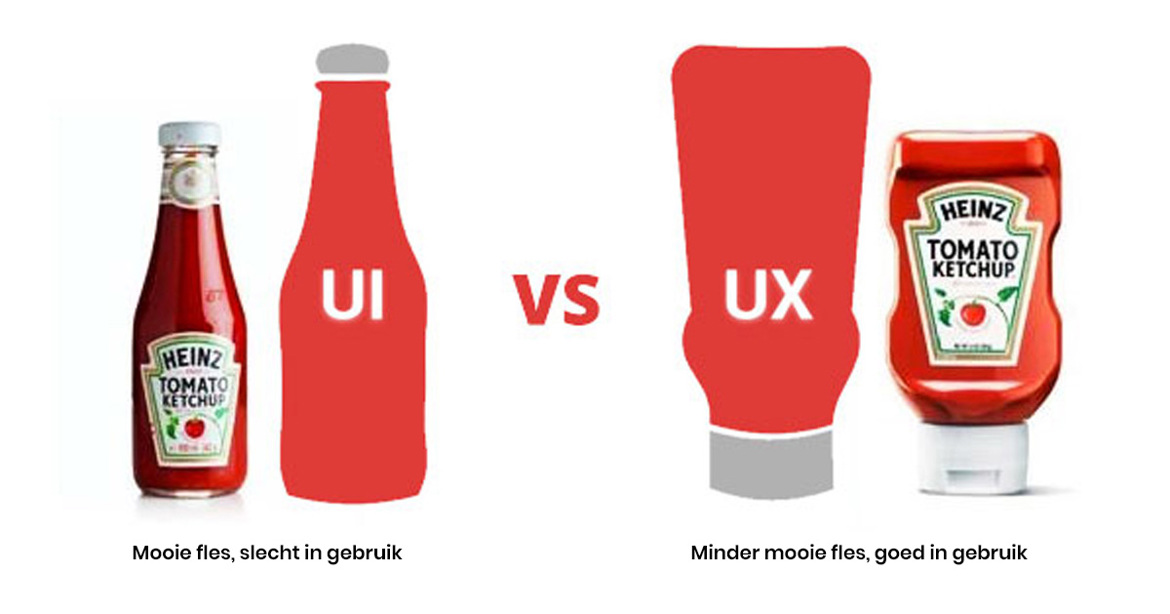
Een voorbeeld van UI vs UX
Een goed voorbeeld van hoe een bepaald product in de tijd is veranderd t.o.v. het gebruik ervan:
In het begin had Heinz Tomato Ketchup de mooie glazen fles die ervoor zorgde dat het fijne gevoel snel over ging in ergernis: hoe moet ik dat laatste beetje ketchup uit de fles krijgen? Ze hebben het product aangepast door de fles op de kop te maken en zo de User Experience ervan aan te passen op de wensen van de eindgebruiker. Hier gaat dus UX voor UI.


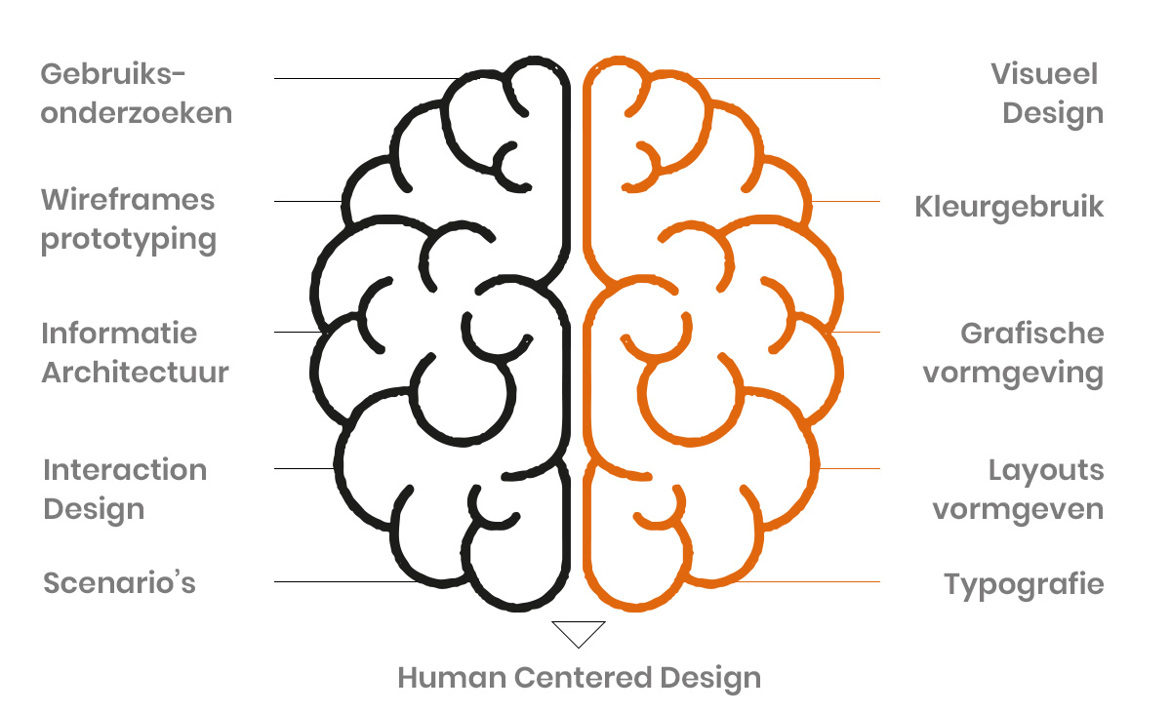
Verschil tussen beide werelden
Als je beide expertises bekijkt kunnen ze niet zonder elkaar. Vaak worden in de praktijk wel eens beide functies onder 1 noemer genoemd. Dit komt omdat ze dus eigenlijk niet zonder elkaar kunnen werken. UX-design zal als eerste aan bod komen, omdat hier de fundamentele zaken zoals functionaliteiten en structuur worden bepaald. Terwijl het UI-design pas erna ingezet wordt. Een kleur aanpassen gaat immers sneller dan een fundamentele functionaliteit beter te laten werken, terwijl een mooi design er ook aan meedraagt of een gebruiker überhaupt nog wil terugkomen.